Với kinh nghiệm sau 1 thời gian làm bootstrap của mình.
Sau đây là một số nhận xét nho nhỏ của chính mình sau khi trải nghiệm công nghệ bootstrap của cộng đồng website.
Bootstrap có gì? Có css, js, và một vài font chữ của bộ font Glyphicon.
Điểm mạnh của bootstrap: Responsive cho website gần như là được 60-70% mà không phải viết lại nhiều lần.
Điểm yếu của bootstrap: Trên di động chỉ xét màn hình từ 767px trở xuống.
( col-xs-*)
Tức là nếu bạn làm responsive thì từ màn hình có độ rộng width=0px đến width=767px chỉ có 1 cách hiển thị duy nhất.
Ví dụ nho nhỏ: (Đọc đến đây chứng tỏ các bạn chưa ngủ rồi, cố gắng nhé mọi người vì tương lai lập trình).
Trên Iphone 5
Mình muốn quay dọc màn hình điện thoại hiển thị 1 sản phẩm
Quay ngang màn hình hiển thị 2 sản phẩm
Hướng giải quyết của các bạn thế nào nhỉ? Chắc là ghi đè css(override Cascading Style Sheets) rồi.
Tuy nhiên, Với người biết dùng css lâu đời thì làm thế nào cũng được,nhưng xét mặt bằng chung làm như vậy thì nhiều màn hình lắm, có mà code xuyên màn đêm rồi khi fix bugs mà đau đầu (css quá dài làm giảm hiệu năng lắm).
Giải pháp của bản thân mình đặt ra là chia nhỏ màn hình 0px – 767px ra làm các khoảng nhỏ như sau:
/*!
Extension by Mr.Giang_Kithuat BICWEB.VN
* Extension Mobile @screen 480px @screen 580px @screen 767px.
*create extension Mobile by Mr.Giang-Ki thuat BicWeb.vn*
*Begin: Extension Bootstrap version 01*
//Developer in Mobile
*0. Mobile @screen : min-width: 0px => col-xs0-* *
*1. Mobile @screen : min-width: 250px => col-xs1-* *
*2. Mobile @screen : min-width: 320px => col-xs2-* *
*3. Mobile @screen : min-width: 480px => col-xs3-* *
*4. Mobile @screen : min-width: 580px => col-xs4-* *
*xs.Mobile @screen : width: 0-767px => col-xs-* *
*Mobile @screen 768px if don't using 1,2,3,4 then go to this=> col-xs-* *
//Developer in Ipad (768px-920px) no update (version 02 => update)
*1. Ipad @screen : min-width: 800px => col-sm1-* *
*2. Ipad @screen : min-width: 920px => col-sm2-* *
*End: Extension Bootstrap version 01*
*/
Sau khi customize: Mình đặt tên là bootstrapExtends version 01,version 02 mình đang customize sẽ có trong thời gian tới chỉ có 1 file bootstrap.css.
Việc chia nhỏ màn hình này với 1 dự án thì không có gì đáng kể về thời gian css, tuy nhiên với dự án lớn or rất rất nhiều dự án khác mà bạn dùng nó sẽ thấy nó giảm được vô số thời gian.
Dẫn chứng: Thử nghiệm qua nhiều website mình đã code font-end.
Cách sử dụng chỉ dành cho những bạn đã biết cơ bản boostrap
Khi sử dụng bootstrap cơ bản
Nếu bạn viết thế này thì trên màn hình <768px chỉ hiên thị được 1 item trên 1 hàng mà thôi (Mình đang xét tình huống không chia nhỏ màn hình nhé).

Giải thích:
0-250px: hiển thị 1 item
251px- 319px: hiển thị 1 item
320px – 479px: hiển thị 2 item
480px-579px: Hiển thị 2 item
580px-767px: Hiển thị 3 item
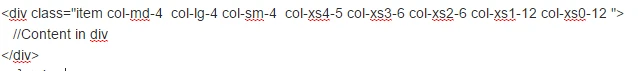
Mình hoàn toàn có thể tự động mà ko cần viết 1 tí css nào mà chỉ cần viết vài chữ vào class là xong.
Trong 1 website responsive có vô số vị trí mà bạn nên dùng nó trong màn hình di động.
Chú ý: Bootstrap extension còn hỗ trợ hidden-xs0, hidden-xs1,visible-xs0, visible-xs1,…
Và nó kế thừa hoàn toàn những gì mà bootstrap của cộng đồng đang phát triển nhé các bạn.
Ôi, các bạn quá kiên trì khi đọc đến đây rồi. (Thanks for reading my document).
Để tải bootstrapExtends bạn vui lòng tải file mình đính kèm tại đây nhé.
Nếu bạn gặp bất kì khó khăn gì khi sử dụng bootstrapExtends xin vui lòng liên hệ đến email: Giangtv@bicweb.vn.
Bài tiếp theo: Hướng dẫn sử dụng wowJS, animated tiện ích CSS3 (Coming soon)